Hal yang paling penting dilakukan adalah membuat canvas. Berikut adalah source code nya :
import javax.swing.*;
import java.awt.*;
import java.util.List;
import java.util.*;
public class Canvas
{
// Note: The implementation of this class (specifically the handling of
// shape identity and colors) is slightly more complex than necessary. This
// is done on purpose to keep the interface and instance fields of the
// shape objects in this project clean and simple for educational purposes.
private static Canvas canvasSingleton;
/**
* Factory method to get the canvas singleton object.
*/
public static Canvas getCanvas()
{
if(canvasSingleton == null) {
canvasSingleton = new Canvas("BlueJ Shapes Demo", 600, 400,
Color.white);
}
canvasSingleton.setVisible(true);
return canvasSingleton;
}
// ----- instance part -----
private JFrame frame;
private CanvasPane canvas;
private Graphics2D graphic;
private Color backgroundColour;
private Image canvasImage;
private List<Object> objects;
private HashMap<Object, ShapeDescription> shapes;
/**
* Create a Canvas.
* @param title title to appear in Canvas Frame
* @param width the desired width for the canvas
* @param height the desired height for the canvas
* @param bgClour the desired background colour of the canvas
*/
private Canvas(String title, int width, int height, Color bgColour)
{
frame = new JFrame();
canvas = new CanvasPane();
frame.setContentPane(canvas);
frame.setTitle(title);
canvas.setPreferredSize(new Dimension(width, height));
backgroundColour = bgColour;
frame.pack();
objects = new ArrayList<Object>();
shapes = new HashMap<Object, ShapeDescription>();
}
/**
* Set the canvas visibility and brings canvas to the front of screen
* when made visible. This method can also be used to bring an already
* visible canvas to the front of other windows.
* @param visible boolean value representing the desired visibility of
* the canvas (true or false)
*/
public void setVisible(boolean visible)
{
if(graphic == null) {
// first time: instantiate the offscreen image and fill it with
// the background colour
Dimension size = canvas.getSize();
canvasImage = canvas.createImage(size.width, size.height);
graphic = (Graphics2D)canvasImage.getGraphics();
graphic.setColor(backgroundColour);
graphic.fillRect(0, 0, size.width, size.height);
graphic.setColor(Color.black);
}
frame.setVisible(visible);
}
/**
* Draw a given shape onto the canvas.
* @param referenceObject an object to define identity for this shape
* @param color the color of the shape
* @param shape the shape object to be drawn on the canvas
*/
// Note: this is a slightly backwards way of maintaining the shape
// objects. It is carefully designed to keep the visible shape interfaces
// in this project clean and simple for educational purposes.
public void draw(Object referenceObject, String color, Shape shape)
{
objects.remove(referenceObject); // just in case it was already there
objects.add(referenceObject); // add at the end
shapes.put(referenceObject, new ShapeDescription(shape, color));
redraw();
}
/**
* Erase a given shape's from the screen.
* @param referenceObject the shape object to be erased
*/
public void erase(Object referenceObject)
{
objects.remove(referenceObject); // just in case it was already there
shapes.remove(referenceObject);
redraw();
}
/**
* Set the foreground colour of the Canvas.
* @param newColour the new colour for the foreground of the Canvas
*/
public void setForegroundColor(String colorString)
{
if(colorString.equals("red"))
graphic.setColor(Color.red);
else if(colorString.equals("black"))
graphic.setColor(Color.black);
else if(colorString.equals("blue"))
graphic.setColor(Color.blue);
else if(colorString.equals("yellow"))
graphic.setColor(Color.yellow);
else if(colorString.equals("green"))
graphic.setColor(Color.green);
else if(colorString.equals("magenta"))
graphic.setColor(Color.magenta);
else if(colorString.equals("white"))
graphic.setColor(Color.white);
else
graphic.setColor(Color.black);
}
/**
* Wait for a specified number of milliseconds before finishing.
* This provides an easy way to specify a small delay which can be
* used when producing animations.
* @param milliseconds the number
*/
public void wait(int milliseconds)
{
try
{
Thread.sleep(milliseconds);
}
catch (Exception e)
{
// ignoring exception at the moment
}
}
/**
* Redraw ell shapes currently on the Canvas.
*/
private void redraw()
{
erase();
for(Iterator i=objects.iterator(); i.hasNext(); ) {
((ShapeDescription)shapes.get(i.next())).draw(graphic);
}
canvas.repaint();
}
/**
* Erase the whole canvas. (Does not repaint.)
*/
private void erase()
{
Color original = graphic.getColor();
graphic.setColor(backgroundColour);
Dimension size = canvas.getSize();
graphic.fill(new Rectangle(0, 0, size.width, size.height));
graphic.setColor(original);
}
/************************************************************************
* Inner class CanvasPane - the actual canvas component contained in the
* Canvas frame. This is essentially a JPanel with added capability to
* refresh the image drawn on it.
*/
private class CanvasPane extends JPanel
{
public void paint(Graphics g)
{
g.drawImage(canvasImage, 0, 0, null);
}
}
/************************************************************************
* Inner class CanvasPane - the actual canvas component contained in the
* Canvas frame. This is essentially a JPanel with added capability to
* refresh the image drawn on it.
*/
private class ShapeDescription
{
private Shape shape;
private String colorString;
public ShapeDescription(Shape shape, String color)
{
this.shape = shape;
colorString = color;
}
public void draw(Graphics2D graphic)
{
setForegroundColor(colorString);
graphic.fill(shape);
}
} } Selanjutnya, kita membuat source code untuk bentuk dua dumensi apa saja yang akan digunakan.
1. Persegi
import java.awt.*;
public class Persegi
{
private int ukuran;
private int x;
private int y;
private String warna;
private boolean isVisible;
/**
* Create a new square at default position with default color.
*/
public Persegi()
{
ukuran = 100;
x = 260;
y = 200;
warna = "red";
isVisible = false;
}
/**
* Make this square visible. If it was already visible, do nothing.
*/
public void makeVisible()
{
isVisible = true;
draw();
}
/**
* Make this square invisible. If it was already invisible, do nothing.
*/
public void makeInvisible()
{
erase();
isVisible = false;
}
/**
* Move the square a few pixels to the right.
*/
public void moveRight()
{
moveHorizontal(20);
}
/**
* Move the square a few pixels to the left.
*/
public void moveLeft()
{
moveHorizontal(-20);
}
/**
* Move the square a few pixels up.
*/
public void moveUp()
{
moveVertical(-20);
}
/**
* Move the square a few pixels down.
*/
public void moveDown()
{
moveVertical(20);
}
/**
* Move the square horizontally by 'distance' pixels.
*/
public void moveHorizontal(int distance)
{
erase();
x += distance;
draw();
}
/**
* Move the square vertically by 'distance' pixels.
*/
public void moveVertical(int distance)
{
erase();
y += distance;
draw();
}
/**
* Slowly move the square horizontally by 'distance' pixels.
*/
public void slowMoveHorizontal(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
x += delta;
draw();
}
}
/**
* Slowly move the square vertically by 'distance' pixels.
*/
public void slowMoveVertical(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
y += delta;
draw();
}
}
/**
* Change the size to the new size (in pixels). Size must be >= 0.
*/
public void changeSize(int newSize)
{
erase();
ukuran = newSize;
draw();
}
/**
* Change the color. Valid colors are "red", "yellow", "blue", "green",
* "magenta" and "black".
*/
public void changeColor(String newColor)
{
warna = newColor;
draw();
}
/*
* Draw the square with current specifications on screen.
*/
private void draw()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.draw(this, warna,
new Rectangle(x, y, ukuran, ukuran));
canvas.wait(10);
}
}
/*
* Erase the square on screen.
*/
private void erase()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.erase(this);
}
}
}
2. Segitiga
import java.awt.*;
public class Segitiga
{
private int tinggi;
private int lebar;
private int x;
private int y;
private String warna;
private boolean isVisible;
/**
* Create a new triangle at default position with default color.
*/
public Segitiga()
{
tinggi = 30;
lebar = 40;
x = 50;
y = 15;
warna = "green";
isVisible = false;
}
/**
* Make this triangle visible. If it was already visible, do nothing.
*/
public void makeVisible()
{
isVisible = true;
draw();
}
/**
* Make this triangle invisible. If it was already invisible, do nothing.
*/
public void makeInvisible()
{
erase();
isVisible = false;
}
/**
* Move the triangle a few pixels to the right.
*/
public void moveRight()
{
moveHorizontal(20);
}
/**
* Move the triangle a few pixels to the left.
*/
public void moveLeft()
{
moveHorizontal(-20);
}
/**
* Move the triangle a few pixels up.
*/
public void moveUp()
{
moveVertical(-20);
}
/**
* Move the triangle a few pixels down.
*/
public void moveDown()
{
moveVertical(20);
}
/**
* Move the triangle horizontally by 'distance' pixels.
*/
public void moveHorizontal(int distance)
{
erase();
x += distance;
draw();
}
/**
* Move the triangle vertically by 'distance' pixels.
*/
public void moveVertical(int distance)
{
erase();
y += distance;
draw();
}
/**
* Slowly move the triangle horizontally by 'distance' pixels.
*/
public void slowMoveHorizontal(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
x += delta;
draw();
}
}
/**
* Slowly move the triangle vertically by 'distance' pixels.
*/
public void slowMoveVertical(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
y += delta;
draw();
}
}
/**
* Change the size to the new size (in pixels). Size must be >= 0.
*/
public void changeSize(int newHeight, int newWidth)
{
erase();
tinggi = newHeight;
lebar = newWidth;
draw();
}
/**
* Change the color. Valid colors are "red", "yellow", "blue", "green",
* "magenta" and "black".
*/
public void changeColor(String newColor)
{
warna = newColor;
draw();
}
/*
* Draw the triangle with current specifications on screen.
*/
private void draw()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
int[] xpoints = { x, x + (lebar/2), x - (lebar/2) };
int[] ypoints = { y, y + tinggi, y + tinggi };
canvas.draw(this, warna, new Polygon(xpoints, ypoints, 3));
canvas.wait(10);
}
}
/*
* Erase the triangle on screen.
*/
private void erase()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.erase(this);
}
}
} 3. Lingkaran
import java.awt.*;
import java.awt.geom.*;
public class Lingkaran
{
private int diameter;
private int x;
private int y;
private String warna;
private boolean isVisible;
/**
* Create a new circle at default position with default color.
*/
public Lingkaran()
{
diameter = 30;
x = 20;
y = 60;
warna = "green";
isVisible = false;
}
/**
* Make this circle visible. If it was already visible, do nothing.
*/
public void makeVisible()
{
isVisible = true;
draw();
}
/**
* Make this circle invisible. If it was already invisible, do nothing.
*/
public void makeInvisible()
{
erase();
isVisible = false;
}
/**
* Move the circle a few pixels to the right.
*/
public void moveRight()
{
moveHorizontal(20);
}
/**
* Move the circle a few pixels to the left.
*/
public void moveLeft()
{
moveHorizontal(-20);
}
/**
* Move the circle a few pixels up.
*/
public void moveUp()
{
moveVertical(-20);
}
/**
* Move the circle a few pixels down.
*/
public void moveDown()
{
moveVertical(20);
}
/**
* Move the circle horizontally by 'distance' pixels.
*/
public void moveHorizontal(int distance)
{
erase();
x += distance;
draw();
}
/**
* Move the circle vertically by 'distance' pixels.
*/
public void moveVertical(int distance)
{
erase();
y += distance;
draw();
}
/**
* Slowly move the circle horizontally by 'distance' pixels.
*/
public void slowMoveHorizontal(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
x += delta;
draw();
}
}
/**
* Slowly move the circle vertically by 'distance' pixels.
*/
public void slowMoveVertical(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
y += delta;
draw();
}
}
/**
* Change the size to the new size (in pixels). Size must be >= 0.
*/
public void changeSize(int newDiameter)
{
erase();
diameter = newDiameter;
draw();
}
/**
* Change the color. Valid colors are "red", "yellow", "blue", "green",
* "magenta" and "black".
*/
public void changeColor(String newColor)
{
warna = newColor;
draw();
}
/*
* Draw the circle with current specifications on screen.
*/
private void draw()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.draw(this, warna, new Ellipse2D.Double(x, y,
diameter, diameter));
canvas.wait(10);
}
}
/*
* Erase the circle on screen.
*/
private void erase()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.erase(this);
}
}
}
Kemudian yang terakhir dan yang terpenting supaya source code bangun ruang diatas bisa ditampilkan menjadi gambar pemandangan
public class Picture
{
private Persegi TopBackground;
private Persegi BotBackground;
private Segitiga leftMount;
private Segitiga rightMount;
private Segitiga jalan;
private Lingkaran Matahari;
private Lingkaran Awan;
private Lingkaran Awan1;
private Lingkaran Awan2;
private Lingkaran Awan3;
private Lingkaran Awan4;
private Lingkaran Awan5;
private Lingkaran Awanlagi;
private Lingkaran Awanlagi1;
private Lingkaran Awanlagi2;
private Lingkaran Awanlagi3;
private Lingkaran Awanlagi4;
private Lingkaran Awanlagi5;
private Lingkaran Kolam;
private Lingkaran Kolam1;
/**
* Constructor for objects of class Picture
*/
public Picture()
{
TopBackground = new Persegi();
TopBackground.changeColor("yellow");
TopBackground.moveHorizontal(-267);
TopBackground.moveVertical(-200);
TopBackground.changeSize(1000);
TopBackground.makeVisible();
Matahari = new Lingkaran();
Matahari.changeColor("red");
Matahari.moveHorizontal(210);
Matahari.moveVertical(75);
Matahari.changeSize(80);
Matahari.makeVisible();
BotBackground = new Persegi();
BotBackground.changeColor("green");
BotBackground.moveHorizontal(-267);
BotBackground.changeSize(1000);
BotBackground.makeVisible();
leftMount = new Segitiga();
leftMount.changeSize(150, 400);
leftMount.moveHorizontal(50);
leftMount.moveVertical(40);
leftMount.changeColor("blue");
leftMount.makeVisible();
rightMount = new Segitiga();
rightMount.changeSize(150,400);
rightMount.moveHorizontal(400);
rightMount.moveVertical(40);
rightMount.changeColor("blue");
rightMount.makeVisible();
Awan = new Lingkaran();
Awan.changeColor("white");
Awan.moveHorizontal(250);
Awan.moveVertical(-40);
Awan.changeSize(40);
Awan.makeVisible();
Awan1 = new Lingkaran();
Awan1.changeColor("white");
Awan1.moveHorizontal(270);
Awan1.moveVertical(-25);
Awan1.changeSize(40);
Awan1.makeVisible();
Awan2 = new Lingkaran();
Awan2.changeColor("white");
Awan2.moveHorizontal(290);
Awan2.moveVertical(-25);
Awan2.changeSize(40);
Awan2.makeVisible();
Awan3 = new Lingkaran();
Awan3.changeColor("white");
Awan3.moveHorizontal(310);
Awan3.moveVertical(-40);
Awan3.changeSize(40);
Awan3.makeVisible();
Awan4 = new Lingkaran();
Awan4.changeColor("white");
Awan4.moveHorizontal(270);
Awan4.moveVertical(-55);
Awan4.changeSize(40);
Awan4.makeVisible();
Awan5 = new Lingkaran();
Awan5.changeColor("white");
Awan5.moveHorizontal(290);
Awan5.moveVertical(-55);
Awan5.changeSize(40);
Awan5.makeVisible();
Awanlagi = new Lingkaran();
Awanlagi.changeColor("white");
Awanlagi.moveHorizontal(100);
Awanlagi.moveVertical(-40);
Awanlagi.changeSize(40);
Awanlagi.makeVisible();
Awanlagi1 = new Lingkaran();
Awanlagi1.changeColor("white");
Awanlagi1.moveHorizontal(120);
Awanlagi1.moveVertical(-25);
Awanlagi1.changeSize(40);
Awanlagi1.makeVisible();
Awanlagi2 = new Lingkaran();
Awanlagi2.changeColor("white");
Awanlagi2.moveHorizontal(140);
Awanlagi2.moveVertical(-25);
Awan2.changeSize(40);
Awanlagi2.makeVisible();
Awanlagi3 = new Lingkaran();
Awanlagi3.changeColor("white");
Awanlagi3.moveHorizontal(160);
Awanlagi3.moveVertical(-40);
Awanlagi3.changeSize(40);
Awanlagi3.makeVisible();
Awanlagi4 = new Lingkaran();
Awanlagi4.changeColor("white");
Awanlagi4.moveHorizontal(120);
Awanlagi4.moveVertical(-55);
Awanlagi4.changeSize(40);
Awanlagi4.makeVisible();
Awanlagi5 = new Lingkaran();
Awanlagi5.changeColor("white");
Awanlagi5.moveHorizontal(140);
Awanlagi5.moveVertical(-55);
Awanlagi5.changeSize(40);
Awanlagi5.makeVisible();
jalan = new Segitiga();
jalan.changeSize(195,100);
jalan.moveHorizontal(225);
jalan.moveVertical(190);
jalan.changeColor("grey");
jalan.makeVisible();
Kolam = new Lingkaran();
Kolam.changeColor("blue");
Kolam.moveHorizontal(400);
Kolam.moveVertical(200);
Kolam.changeSize(100);
Kolam.makeVisible();
Kolam1 = new Lingkaran();
Kolam1.changeColor("blue");
Kolam1.moveHorizontal(330);
Kolam1.moveVertical(240);
Kolam1.changeSize(100);
Kolam1.makeVisible();
// nothing to do... instance variables are automatically set to null
}
/**
* Draw this picture.
*/
public void draw()
{
}
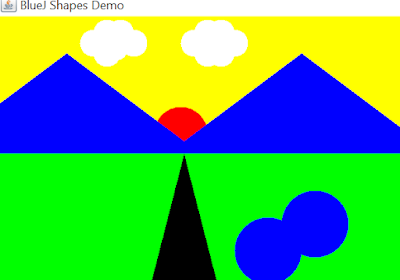
} Berikut adalah screenshot program luar dan outputnya
Begitulah kira-kira cara menggambar grafik pemandangan dengan bahasa java. Terimaksih.
Nama : Lutfiyanti
NRP : 05111740000036
Kelas : PBO- B


Tidak ada komentar:
Posting Komentar